Hiện nay, WordPress vẫn là nền tảng website được sử dụng rộng rãi nhất trên toàn thế giới và giao diện Flatsome là sự lựa chọn hoàn hảo cho các website bán hàng, trang tin tức, blog cá nhân hay nhiều trang thiết kế khác. Bài viết này nhằm giới thiệu đến bạn đọc một số khái niệm và cách cài đặt Flatsome trên Wordpress.
Flatsome là một giao diện (theme) WordPress được thiết kế đặc biệt cho các website bán hàng và thương mại điện tử. Giao diện Flatsome được thiết kế để tối ưu hóa trải nghiệm người dùng và tăng tốc độ tải trang của website. Flatsome có nhiều tính năng mới, tạo sự thuận tiện cho người sử dụng, bao gồm tích hợp trình tạo trang kéo và thả, thiết kế đáp ứng để website tương thích trên nhiều thiết bị, tích hợp tính năng giỏ hàng và đơn hàng bên trong giao diện chủ đề và tích hợp mã nguồn tùy chỉnh để phù hợp với các nhu cầu của người dùng.
Với Flatsome, người dùng có thể linh động tùy chỉnh giao diện của website của mình để phù hợp với nhu cầu của họ. Trình tạo trang kéo và thả của Flatsome rất dễ sử dụng nên ngay cả những người dùng không có hiểu biết về mã nguồn lập trình cũng có thể thiết kế website một cách nhanh chóng và dễ dàng.
Ngoài ra, giao diện Flatsome còn bao gồm các tính năng như tích hợp SEO và tích hợp nhiều trình động lực học tinh vi để tăng tính tương tác trên website. Giao diện này cung cấp nhiều tùy chọn và tính năng để hỗ trợ phát triển ứng dụng web mạnh mẽ hơn.
Để sử dụng Flatsome, sau khi cài đặt website bằng mã nguồn mở Wordpress, trong trang quản trị, chúng ta cần thực hiện các bước sau:
Bước 1: Tải theme Flatsome lên
- Tải tệp Flatsome về máy
- Từ trang quản trị WordPress >> Chọn Themes à chọn “Thêm mới/Add new”
- Chọn “Tải giao diện lên/Upload theme” à chọn tệp flatsome đã tải về
- Nhấn chọn “Cài đặt/Install Now“.
- Sau khi file cài đặt được tải lên, chọn “Tới trang Quản lý Giao diện/Return to Themes page“.
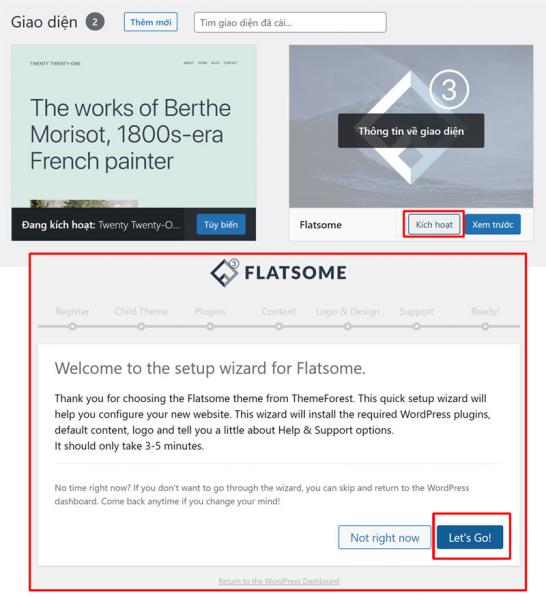
Bước 2: Kích hoạt theme Flatsome
- Tại trình quản lý giao diện, rê chuột vào theme Flatsome, chọn “Kích hoạt” à chọn “Let’s Go” để bắt đầu cài đặt giao diện Flatsome.
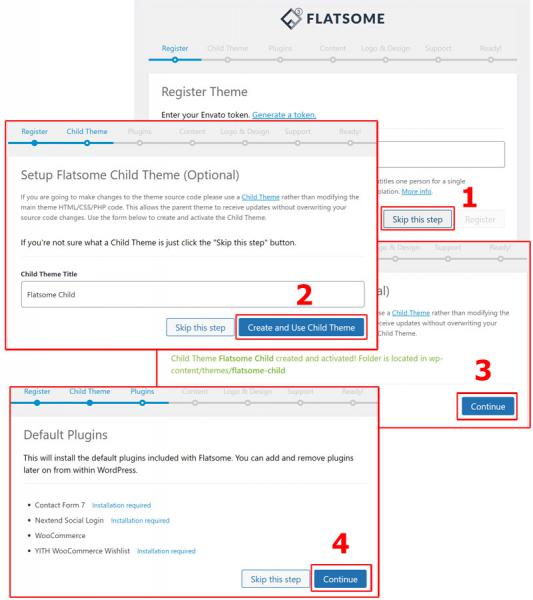
Bước 3: Tạo Child Theme & Cài Plugin mặc định
Nhập bản quyền cho bản Flatsome, trong trường hợp chưa mua bản quyền chọn “Skip this step” để bỏ qua bước nhập license
Chọn “Create and Use child theme” để tạo child theme à “Continue” để cài đặt các plugin mặc định cho Flatsome.
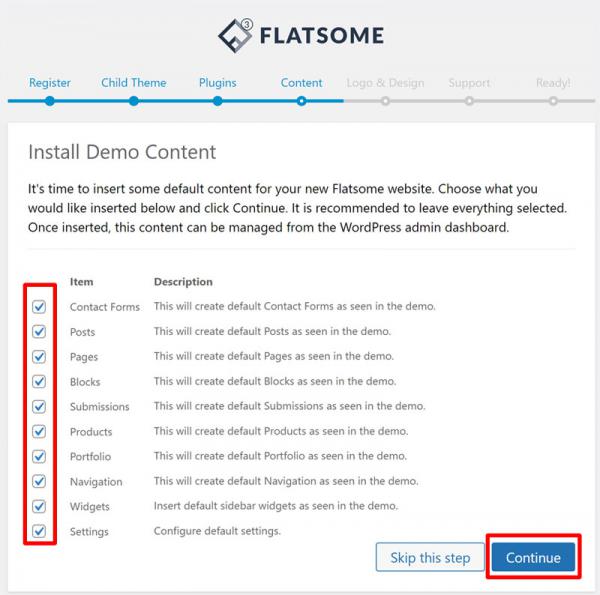
Bước 4: Insert các bản Demo mẫu
Chọn Content à tùy chọn cài đặt bản demo cần thiết để cài đặt
Nhấn Continue để cài đặt.
Bước 5: Tải Logo & Chọn giao diện Demo
- Chọn “Logo & Design” à chọn đến đường dẫn chứa tệp logo à chọn mẫu demo trang chủ bất kỳ, rồi bấm “Continue”
- Nhấn “Agree & Continue” à nhấn “View your new website!” để xem kết quả.
Vậy là chúng ta đã cài đặt xong mẫu demo tham khảo của theme Flatsome cho website của mình. Trong vài trường hợp, quá trình cài đặt sẽ bị thiếu plugin “WooCommerce”, chúng ta có thể cài bổ sung lại tại mục “Plugin”.
Tin mới
- Tại sao nên chọn Python? - 19/10/2023 13:36
- Thực hành ứng dụng phần mềm Canva - 18/10/2023 15:57
- Kho ngữ liệu và ứng dụng của kho ngữ liệu - 19/09/2023 03:10
- Phương pháp dạy học thực hành trong môn Tin học - 19/09/2023 03:07
- Thông báo ngưỡng điểm nhận hồ sơ xét tuyển đại học hệ chính quy năm 2023, đợt bổ sung - 17/09/2023 13:11
Các tin khác
- Thông báo Điểm trúng tuyển đại học hệ chính quy, đợt 1, năm 2023 - 27/08/2023 10:06
- Tìm hiểu và trình bày một số pp dạy học tích cực - 21/08/2023 05:33
- Giảng viên Khoa Kỹ thuật-Công nghệ, Trường Đại học Hà Tĩnh dành Học bổng Học giả danh giá Fulbright của Hoa Kỳ - 21/08/2023 03:35
- Khoa Kỹ thuật công nghệ, Trường Đại học Hà Tĩnh làm việc với đoàn công tác Khoa Công nghệ thông tin, Trường Đại học Công nghệ - Đại học Quốc gia Hà Nội đến thăm và làm việc - 31/07/2023 15:34
- Tìm hiểu và cài đặt thực nghiệm mã hoá affine bằng python - 18/07/2023 09:38